Twitterが色々めんどくさいことになっても、実際に個人サイトを作るまでいく人はいるのか?と思っていたのですが、いや個人サイト、増えているな…?という手応えを最近感じたので、『自分が個人サイトを作る時に実際にお世話になったもの』に絞って書き出してみようと思います。
幅広く親切な記事は他にたくさんあるので…とはいえ、この記事が少しでも個人サイト制作のお役に立てれば幸いです。
CONTENTS
サーバー選び
私が契約したのはロリポップ・スターサーバーの2つです。
このうち、スターサーバー…というか系列のスタードメインには「スタードメインで独自ドメインを取得するとスターサーバーの無料サーバーが付属する」というサービスが存在します。
ここで.netなどの初回も更新も安価なドメインを取得すれば、年間1500円程度で独自ドメイン+広告なしサーバーでの運用が可能です。もちろん独自SSLも利用可能です。
ちなみに移管したドメインもサービス対象です(私がそうです)
2023年8月11日追記:スタードメインの更新・移管料金の料金改定(値上げ)が発表されました。
【重要】『スタードメイン』更新・移管料金改定のお知らせ
料金改定後の維持費は.netで年2000円程度かかることになります。
実際に私もスタードメインの独自ドメイン+付属するスターサーバーの無料サーバーで個人サイトを運用しているのですが、マイナス点はたま~に重い時があるな~と感じるくらいです。容量は20GBあるので個人サイト運用目的で足りなくなることはまずないと思われます。私はWordPressをふたつ利用しているイラストメインサイトですが、全然余裕なので…。万が一足りなくなったとしても、そのままスターサーバーの有料サーバーに契約をアップグレードすることもできます。
上記の運用なら独自ドメイン+広告なしサーバーとしてはおそらく最安値だと思うのですが、サイト維持費が安いというメリット、維持が億劫にならないことに繋がるのでオススメです。
たとえば個人サイトを始めてみたけれど飽きがちだったり多忙になったりして年に2、3回しか更新できなかったとして、維持費が1100円程度なら「でも残しておこう…」と思いやすくなりませんか?
私は個人サイトを始める前、すぐに飽きて月1回くらいしか触らなくなるかも…と自分で自分を信用できなかったので、この安さで踏ん切りをつけることができました。実際は今のところほぼ毎日てがろぐ(後述)を更新しています。自サイトに入り浸りです。
ロリポップ(ロリポ)は最初に契約したサーバーで、本来はこちらでサイトをやっていくつもりでした。

こちらの「ロリポップを12ヶ月以上契約するとドメインずっと無料!」というキャンペーンで独自ドメインを取得したのですが、近年やむを得ないとはいえ値上げが数回あったりで、やはり個人サイトに飽きたときに維持費を払うのが億劫になるのではないか…とやはり自分で自分を信用できず、私はスタードメイン+付属サーバーに落ち着きました。
とはいえ、サービスやサポート対応はロリポのほうがいいと思います。安さより安定、もしくはきちんとサポートを受けたい方にはロリポ、維持費が安いほうが色々楽だという方にはスタードメインの付属サーバーがオススメです。
実際に使ったものを紹介するという主旨なのでここでは触れませんが、サーバーの選択肢はこれ以外にも多岐にわたり、無料のものもあるので色々比べてみてください。
(年齢制限のあるコンテンツを取り扱う予定がある場合は契約できるサーバーが限られます。必ず事前に確認を!)
あとこれは個人の感覚とオススメにすぎませんが、独自ドメインがなくても個人サイトはできますが、やはり独自ドメインのほうが楽だし愛着も湧くような気がします。あと広告もなければないほうが自サイト=自分の作品のひとつという気持ちになれるかもしれません。
2023/11/16追記:中身だけリトルサーバーに移転しました。自動バックアップ機能が欲しくて…。
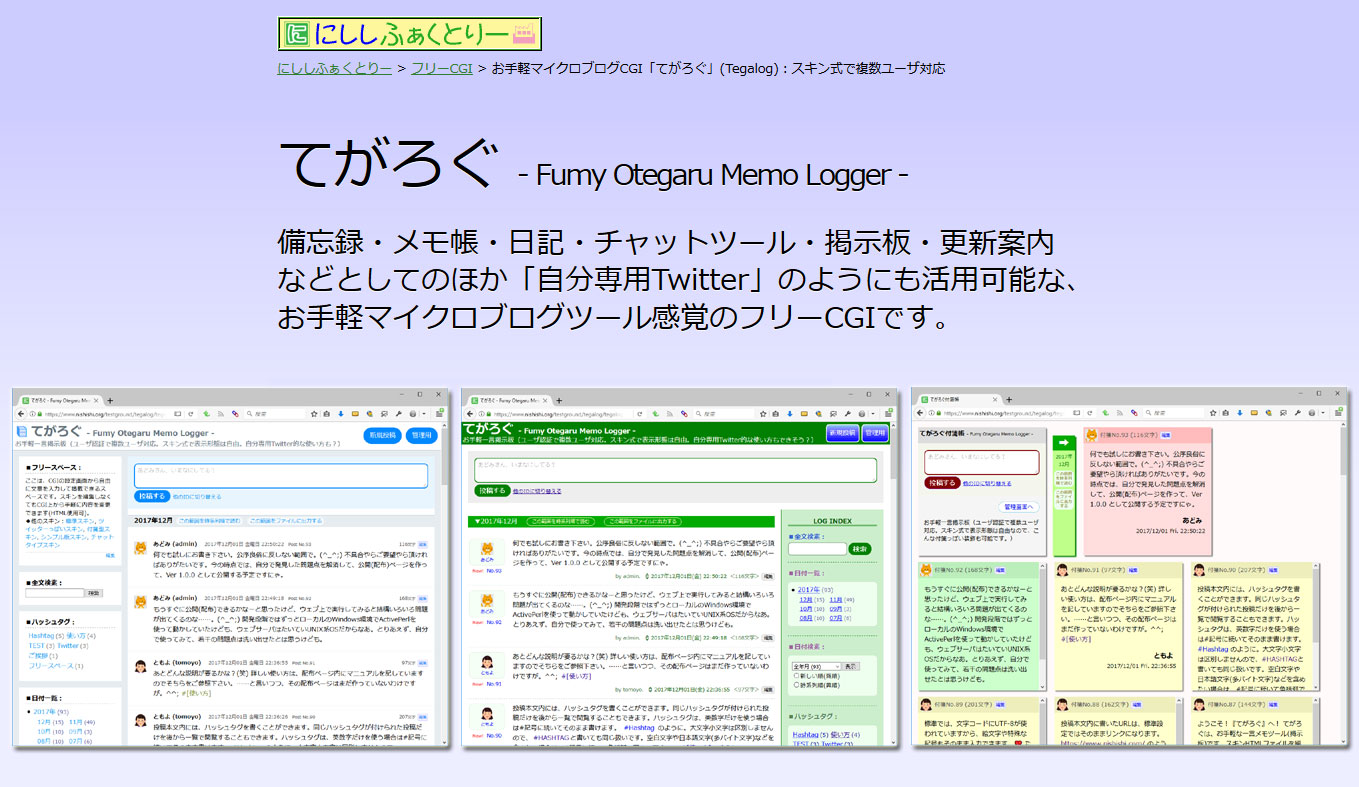
てがろぐ

てがろぐは個人サイトといえば!というくらいオススメのCGIです。
基本的にはリアルタイム日記(Twitterの代替のような)として使われることが多いですが、自由度が高く、最近はほぼてがろぐで個人サイトを形成している方もお見かけするようになりました。
運用難易度(サーバースペックへの要求・使用者への技術レベル要求の両方)が低く、個人的にはてがろぐだけでも色々な人にやってほしい!と思っています。
テンプレートサイトさんで素敵なスキンも配布されているので、すぐに好みのデザインに整えることもできます。
私が自サイトのてがろぐでお借りしたテンプレートはdo.さんの「skin-minimal」です。

HTML+CSSでサイトを構成する
現在はWordPressでサイトを構成していますが、最初はHTML+CSSでした。

こんな感じです。この頃のほうが個性があってよかったな~とも感じます。お借りしたテンプレートですが…。
お借りしていたのはテキストエディタで個人サイトをつくろう!さんの「matome」です。
イラストを展示する
HTML+CSSのころのイラスト展示には先述のdo.さんのずぼログをお借りしていました。

サイトのPHP化が必要になるのでちょっとだいぶハードルが高いのですが、管理が手軽でデザインもおしゃれなのでオススメです。
PHP化のハードルが高い!という方は、これから作るならWordPress(後述)のほうが楽かもしれません。
WordPressでサイトを構成する
WordPressは、CMSというweb制作の専門知識がなくとも作成・更新ができるように作られたツールです。
企業サイトなどでよく使われていますが、個人サイトにも簡単に導入することができ、色んな「やりたい」のハードルを下げてくれます。
安全な運用にはセキュリティ対策が必要になりますが、広く使われているので常にそれらの情報が拾えることも強み。
自サイトも現在はWordPressで運用しています。あまりに楽なので…。
WordPressテーマ
自サイト+このブログではWordPressテーマは「yStandard」をお借りしています。

「カスタマイズありきのテーマ」とあるものの、なにも手を加えなくともなんとなくおしゃれなシンプルさで見やすいというのも大きな魅力です。
おすすめプラグイン
WordPressで色々なことを簡単にしてくれるのがプラグインです。用途別に「これはよかった!」というプラグイン(2023年7月現在も更新されているもの)を挙げていきます。
「プラグイン名 使い方」などで検索すると、それぞれ詳細に解説されているサイトさんがヒットします。私もたくさんお世話になりました!
イラスト展示用プラグイン
WordPressでイラストを展示するために使っているのは「FooGallery」と「Lightbox with PhotoSwipe」のふたつです。
前者がギャラリー生成、後者が表示を担ってくれている感じになります。

セキュリティ対策プラグイン
最低限ログインページのURLは変更しておきましょう(※本当に最低限)


その他プラグイン
いいねボタンとコイブミ(後述)をWordPressで動かすため、他細かいカスタマイズに使用しています。


サイトにリアクションツールを設置する
今、個人サイトで使われているのをよく見かけるのは「コイブミ」、「いいねボタン改」(どちらもdo.さん)、「Wavebox」あたりでしょうか。


自サイトではこのふたつをお借りしています。
コイブミもいいねボタン改も公式で推奨はされていませんが、カスタマイズすればWordPressで動作します。
2023/11/16追記:コイブミのエラー報告をいただくようになったので、現在は「Contact Form 7」をメッセージフォームとして利用しています。メールフォームも同じくContact Form 7です。

いいねボタンのカスタマイズ
星や紙吹雪が飛ぶようになります。楽しいです。
番外編・配色本
世にはたくさんの素晴らしい配色本がありますが、何冊か購入してみたうえで、サイトの配色の参考にするならこれ!というご本をオススメしておきます。

紹介されている配色がどれも2色+無彩色(文字に使える色)で構成されているので、サイトのメインカラー・サブカラー・文字色にそのまま割り振ることができます。電子版もあるので超オススメです。
最後に
以上、自サイトをざーっと見返しながら個人サイト制作にあたって実際にお世話になったものをあらかた挙げてきました!
導入に反するようですが、私は個人サイトはSNSの代替にはならないと思います。良いところが別すぎるので…。
同じ作品を好きな人に見てもらえる可能性はSNSのほうが圧倒的に高いです。交流や爆発的な評価の発生確率も低いです。けれど、今現在の大SNS時代に息苦しさを感じている人の助けになる可能性は十分あって、そういう人は筆を置く前に一度個人サイトを試してみてほしいなと思っています。
また、どちらかだけに絞る必要もありません。SNSと個人サイトのそれぞれ良いところだけ味わえれば理想的かもしれません。
それぞれがそれぞれの居心地いい場所に出会えてハッピーライフをおくれることを願っています!


